Flow Designer
Overview
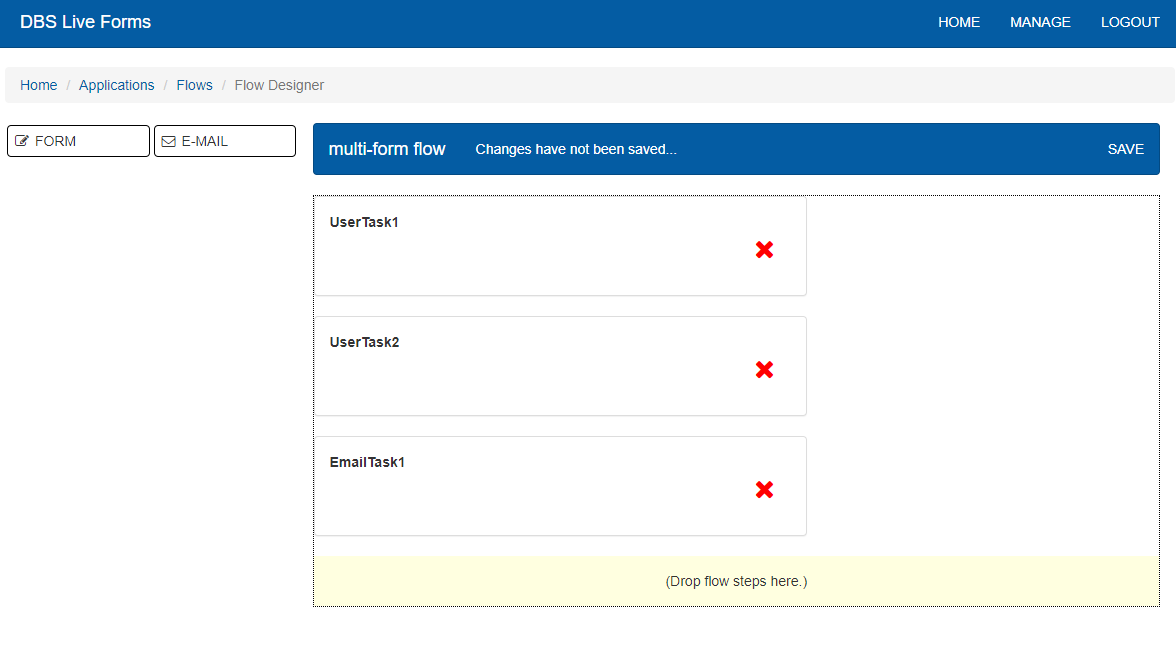
The Flow Designer is the tool in which flows are built. The Flow Designer provides a space where you can lay out a series of tasks in sequence, each of which are bound to a form that is to be reviewed or filled out by the end user performing the task.

Currently there are two types of tasks available, e-mail and form.
E-Mail
The email task sends a link to a specified email address. The email will contain a link which takes the user to the next step of the flow.

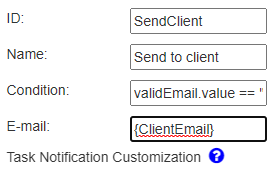
This task has the unique property E-mail which specifies to which address the email will be sent. This can either be an address written right into this field, or it can be set dynamically by using a value from a previous form in the flow. This is done by putting the control ID inside curly braces, as seen in the example of email task properties above.
Form
The form task is the main task of a flow. Its properties allow further control over which forms are used in the flow and who acesses them. Any form in the same application as the flow can be used in the task.
Additionally, values from a previous form will carry across the flow. A simple example is when the same form is used in two steps. he form in the second step looks the same as the form in the first step.
However, this feature also allows values to carry forward when using different forms. If a control has the same ID as a control from a previous step, it will copy that value.
Note
Take care to give controls unique IDs, even in different forms, if you don’t want them to share the same value when used in a flow.

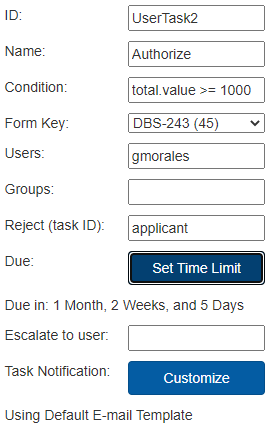
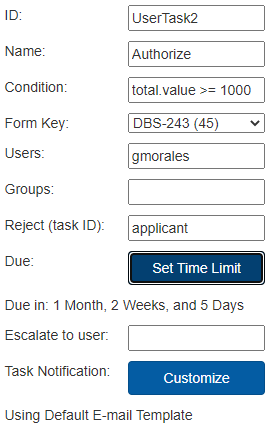
Below are some descriptions of each unique property for this task.
Form Key
This dropdown contains a list of all forms from the same application. Selecting one will set that form to be used for the current step.
Users
Any usernames listed here will be given this flow step in their task list when the previous step is completed.
Groups
Similar to the Users field, any role names put here let its members recieve this step of the flow as a task when the previous step is completed. All group members will have access to the same form, so one user may start and save the form and another may open and finsih the form afterwards.
Reject
Rejecting a form allows a user to send the form to the flow task specificed in this field.
Due
This is property speciefies when a task should be completed by. A form not completed within this time period will be sent to the flow task ID specifed in the “Escalate to” field. This timer starts once task is generated. To create a due date, click on the Set Time Limit button. In the modal that pops up, you can enter numbers into the fields to specify when the task should be due. Click Save to set the task’s due date, Close to cancel any changes, or Clear to remove the timer.

Escalate To
When a the flow step is past its due date, the task is assigned to the user specifed here.
Flow Options
General flow options currently includes Classifiers, which allows for form values to be displayed from the submission or task lists. Form field names at any step of the flow can be used here. Up to three classifiers are allowed.