Controls
Overview
Controls are the main building block for your forms for getting user data, diplaying information, and enforcing security. This section will cover the how each of these controls work, as well as the properties that can be used in your rules. For guide on the form designer interface, see Form Designer.
Common Properties
The following are some common properties found in most control types:
Note
For the following sections in this document, when a property is in this format, that means it can be modified by a rule.
The rules’ format for a control property is ControlName.property.
TextBox
This control accepts a small amount of text. This control is useful for when the user must submit raw text whether it is a single value, word, or phrase. Also allows for text to be masked for privacy. This field also allows for a default value by entering text into the field in the form designer. For large amounts of text, see Text Area.
A Text Box control has the following additional properties:
Designer
Placeholder: Text entered here will show as gray in the textbox in order to give the user a hint about what should enter.
Pattern: Uses JavaScript regular expressions to require a certain format for the user’s input.
Select Pattern: Some patterns have been provided for you. These patterns are email, SSN, and ZIP code
Max Characters: Takes a numerical value as the character limit for the user’s entry.
Masked: When checked, hides the user’s input. Useful for hiding paswords or other sensitive information.
Rules
value: The text in the field. Accepts String values.
Text Area
This control records text from the user, similar to a textbox. However this control supports multiple lines of texts, such as with paragraphs. This field also allows for a default value by entering text into the field in the form designer.
The Text Area control has the following additional properties:
Designer
Placeholder: Text entered here will show as gray in the text area, giving the user a hint about what should be entered.
Max Characters: Takes a numerical value as the character limit for the user’s entry.
Visible Lines: Takes a numerical value which determines how many lines can be visible at a time. This means larger values cause the Text Area control to take more vertical space.
Rules
value: The text in the field. Accepts String values.
Numeric
This control only allows numerical values, plus signs, and subtraction signs to be entered. This control also features an upward and downward arrow which allow the user to click to increment or decrement a value. Only integer values should be entered in these controls.
The numeric control has the following unique properties:
Designer
Min Value: The smallest amount allowed in the field.
Max Value: The largest amount allowed in the field.
Rules
value: The numeric value of the field.
Currency
This control formats an input number as a monetary value, retaining two decimal points. Extra decimal places will be truncated.
The currency control has the following unique property:
Designer
Min Value: The smallest amount allowed in the field.
Max Value: The largest amount allowed in the field.
Rules
value: represents the value of the field as a number.
DateTime
DateTime controls allow users to enter date and time values. They replace Date controls from previous versions. The date format will appear according to the locale settings in the viewer’s browser.
There are three variants: Date, Time, and DateTime. Dates only allow calendar days. Times allow only clock times. DateTime combines the other two.
The DateTime has the following unique properties:
Designer
Input Type: A dropdown which selects the format variant of the control.
Rules
The value in rules varies based on the variant used.
For a Date the format is
yyyy-MM-dd.For a Time control the format is
HH:mm, where HH is an hour from 00 to 23.For DateTime, the value combines
DateandTimein the formatyyyy-MM-dd'T'HH:mm.DateTime.value = "2024-12-29T15:30";would display in a form in the US as “12/29/2024 3:30 PM”.
Below is an example of getting the current date and assigning it to a Date control:
// date example
var today = new Date();
var dd = today.getDate();
var mm = today.getMonth() + 1;
var yyyy = today.getFullYear();
if (dd<10) { dd='0'+dd; }
if (mm<10) { mm='0'+mm; }
Date.value = mm+'-'+dd+'-'+yyyy;
Here is an example of setting a value for Time to the current time.
var today = new Date();
var hh = today.getHours();
var min = today.getMinutes();
if (hh < 10) { hh = '0' + hh; }
if (min < 10) { min = '0' + min; }
Time.value = hh+":"+min;
Here is an example of setting a value for DateTime to the current time.
var today = new Date();
var dd = today.getDate();
var mm = today.getMonth() + 1;
var yyyy = today.getFullYear();
var hh = today.getHours();
var min = today.getMinutes();
if (dd < 10) { dd = '0' + dd; }
if (mm < 10) { mm = '0' + mm; }
if (hh < 10) { hh = '0' + hh; }
if (min < 10) { min = '0' + min; }
DateTime.value = yyyy + '-' + mm + '-' + dd + "T"+hh+":"+min;
Dropdown
This control gives the user a set of options to choose one from. Clicking the downward arrow displays the list of options. Typing a few letters brings the selection to the first word beginning with those letters.
The dropdown control has the following unique properties:
Designer
Options: Each line represents a selectable option. The value (left of the “=”) is recorded in the system while the option (right of the “=”) is displayed to form users and viewers.
Rules
value: holds the current dropdown’s selected value. Using a rule to assign a value that exists in the options list will set the dropdown to that value. Setting the value to be""will clear the selection.options: This is the list of the available value choices for the dropdown. For assigning options with rules, options are assigned with javascript dictionary objects.
An example of adding multiple options at once:
//The code below gives an options list with "cat" and "dog"
Dropdown.options = {'cat':'cat' , 'dog':'dog'};
An example of adding options one by one to a set. This can be useful if you are generating options from a database or using some other expression:
//initialize options variable
var options = {};
//populate option list with nine options
for(var i = 0; i < 9; i++){
//expression
options['Option ' + i] = 'Option' + i;
}
//put options into the control
Dropdown.options = options;
Checkbox
This control allows users to select multiple choices from a set of options.
Checkboxes have the following additional properties:
Designer
Options: Each line represents a selectable option. The value (left of the “=”) is recorded in the system while the option (right of the “=”) is displayed to form users and viewers.
Horizontal: Checking this option will align the items in rows instead of columns.
Rules
value: Represents the currenly selected values. This takes the form of a JSON in string notation. Any values found in the JSON String will have the corressponding option checked; an empty JSON String or one that has values not in the options list will have nothing checked.options: This is the list of the available value choices for the dropdown. Options are assigned with javascript dictionary objects, similar to dropdown controls.inline: Allows options to align themselves horizontally. It can be set eithertrueorfalse.
An example of setting Checkbox options with a rule.
//CheckBox Options: Value 1=Option 1, Value 2=Option 2, Value 3=Option 3
//this line will leave only the Option 1 checked
Checkbox1.value = JSON.stringify(['Value 1']);
//This will check "Option 1" and "Option 3"
Checkbox1.value = JSON.stringify(['Value 1', 'Value 3']);
//This will leave nothing checked
Checkbox1.value = JSON.stringify([]);
Radio
Allows the user to pick an option from a set. Options are laid out in a list with a circle to the left. Selecting a circle deselects the previously clicked option in the control. This is functionaly the same as a dropdown.
This control has the following additional properties:
Designer
Options: This is the list of the available value choices for the dropdown. The value (left of the “=”) is recorded in the system while the option (right of the “=”) is displayed to form users and viewers.
Horizontal: Checking this option will align the items in rows instead of columns.
Rules
value: Holds the radio’s selected value. Using a rule to assign a value that exists in the options list will select that value. Setting the value to be""will clear the selection.options: This is the list of the available value choices for the Radio. Options are assigned with javascript dictionary objects, similar to dropdowns.inline: Allows options to align themselves horizontally. It can be set eithertrueorfalse.
Example rule to clear a selected option:
//removes radio selection
radio.value = "";
Note
The main difference between a radio and a dropdown is that users can not deselect a radio option, with the exception of something triggering the above rule.
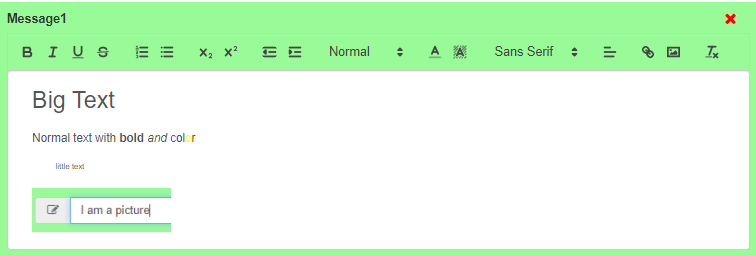
Message
This control allows the form designer to add text or images to the form, whether it is a logo or some descriptive instructions. Messages are made with a rich text editor interface that allows you format your message with ease. Advanced users can also choose to turn off rich text, which lets them use raw HTML instead.

This control has the following additional properties:
Designer
Rich Text: Enables the text editor interface to help with message formatting.
Rules
value: A property containing the message content.
Upload
This allows Users to upload documents as attachments to the form using their machine’s file explorer.
Designer
Max Size: The largest file size allowed in Kilobytes.
Link
Stores a link given in the form designer and opens a new tab using that link when clicked.
This control has the following additional properties:
Designer
URL: Holds the link that the user will open.
Rules
href: Holds the link that the user will open.
Panel
This control acts as a container for other controls. Its security properties give it ability to selectivly show form content. If any users or roles are specified, any other user is excluded from viewing the Panel.
This control has the following properties:
Designer
Users: A username put here allows the specified user to view the control. Multiple users can be added as a comma separated list.
Roles: Any member of a role name put here will be able to view the Control and its contents. Multiple roles can be added as a comma separated list.
Collapsible: Allows a user to shrink the panel by clicking the label bar.
Collapsed: If checked, the panel will be collapsed when opening the form.
Rules
collapsed: This value corresponds to the panel’s collapsed state.truewill collapse the panel, whilefalsewill open it.
Repeat
This control works very similar to a Panel, however duplicates of the Repeat, including all controls inside, can be made by clicking the green plus sign at the top right of the control. If there are multiple panels, clicking the minus sign removes a panel and its contents. If any users or roles are specified, any other user is excluded from viewing the Repeat.
This control has the following properties:
Designer
Users: A username put here allows the specified user to view the control. Multiple users can be added as a comma separated list.
Roles: Any member of a role name put here will be able to view the Control and its contents. Multiple roles can be added as a comma separated list.
Min: The user will not be able to delete panels so that there are less than this amount. The form will start with this many panels when opened.
Max: The user will not be able to add more than this many repeat panels.
Rules
Controls inside the repeat will also work slightly different with rules. Instead of a single
value, Controls will instead use an array of values, which starts counting from 0.
Below is an example of a rule with controls in repeats:
//This code gets the sum of values from numeric values in a repeat.
var sum = 0;
//for each numeric value from 0 to the end of the array
for(var i = 0; i < Numeric.values.length; i++){
//add value to sum
sum = sum + Numeric.values[i];
}
//store sum into a control on the form
Result.value = sum;
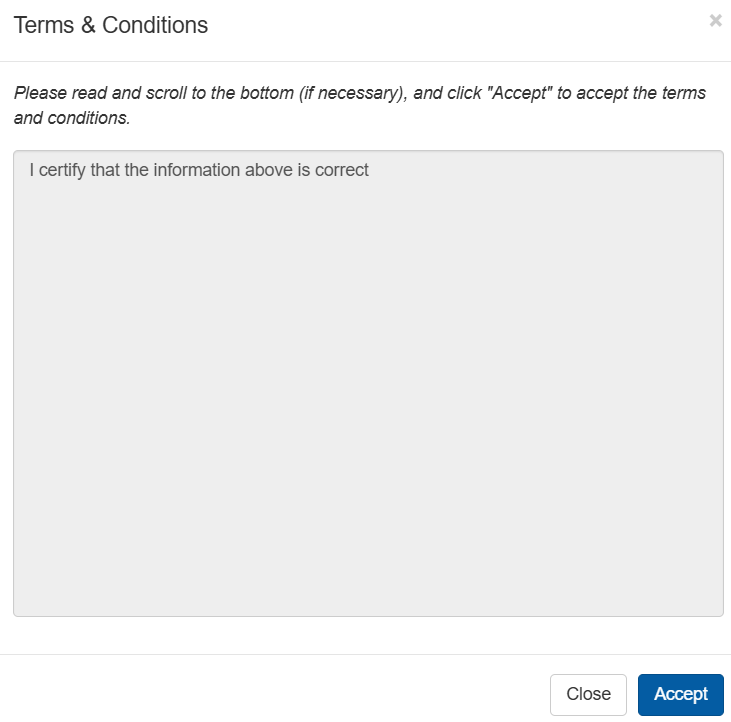
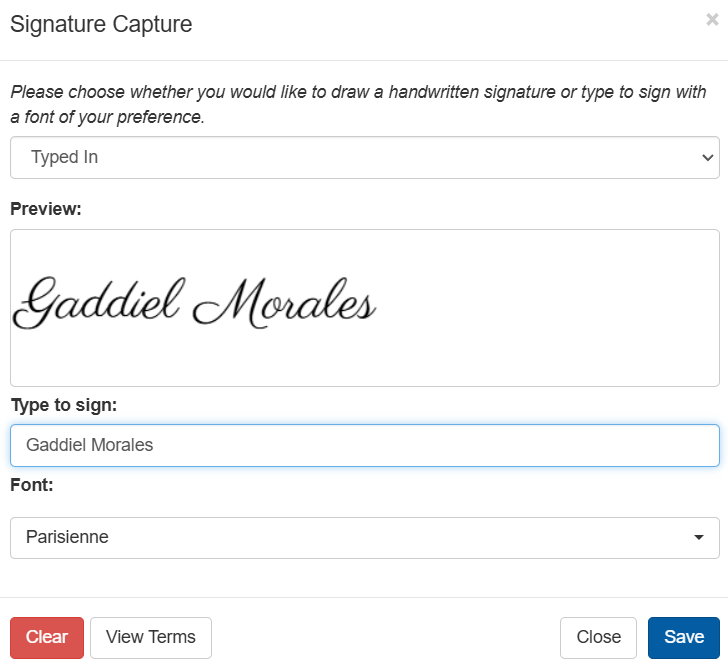
Signature
Signature fields prompt viewers for a signature in agreement with the form contents. Form designers can add terms which will be displayed before the user is able to provide a signature. Users may sign by using One-Click Sign, typing a signature, or drawing signature with a mouse or touchscreen. When typing a signature, users may select a preferred font. One-Click sign uses the font in the user’s account, though may also select a font using the dropdown.


The signature will be sent as an attached image file when the form is sent with an email or submitted. Additionally the form XML will capture metadata such as the user’s IP, signature time, and their user data if logged in, including email, username, first name, and last name.
This control has the following unique property:
Designer
Terms & Conditions: Allows the designer to add signature terms which the form users must review.
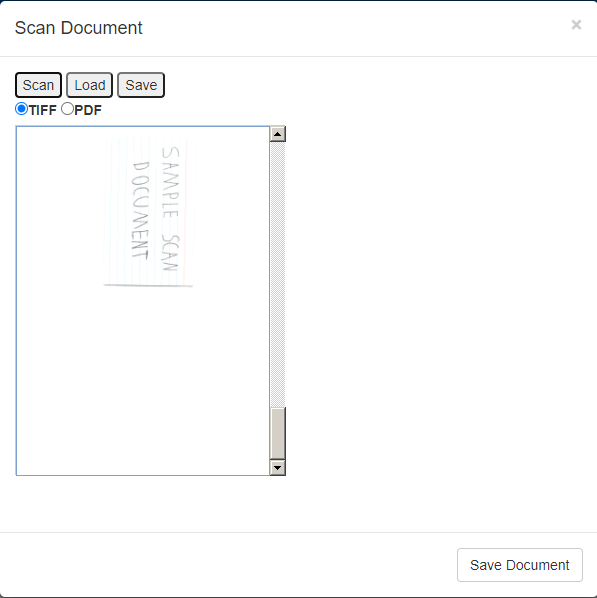
Scan
This control is a clickable button which brings up the Scan Interface. From there you can scan in a new document using a connected scanner. Scanning additional documents Swill append them to documents in the preview. When using a connnected scanner, it will use the scanning interface from your scanner, so the options it presents may vary. A preview of the scanned document will show in the center of the scan interface. Once a document has been scanned, the user can save the document to their computer using the Save button. Clicking Save Document at the bottom right will attach it to the form. There is a load function as well where users can select a file from their local machine, however this will only take images from the selected documents. If you wish to get whole documents from a system, please use the upload control.
After saving the document to the form, the name of the document will appear under the scanner control to show what document was attached.

Trigger
This control is a clickable button which is used to activate rules. Clicking on this control is detectable with a change event or a click event. See Rules for more on making rules.
Payment
This control allows the user to perform a payment in the form. Upon clicking, users can be taken to a pop-out window to a site such as PayPal to handle payment processing. The Order Id for this payment will be automatically generated by LiveForms.
This control has the following additional properties:
Designer
Service: Used to specify which service will execute the payment process.
Merchant ID: ID of the party recieving payment. This will be a business account registered with the payment service.
Amount: The dollar amount the user will be charged.
Rules
merchantId: ID of the party recieving payment. This will be a business account registered with the payment service.amount: The dollar amount the user will be charged.
There are currently three services available to connect with the payment control, PayPal, Authorize.net, and “Financial Payments” which connects to Herring Bank. It is advised that you test using the developer version of these services before giving acess to your users.
Note
PayPal offers a free testing environment which you can find at developer.paypal.com.
Captcha
The Captcha control can be placed on a form in order to protect a form from automated form fillers. It simply requires a user to check the box before submitting the form. Users deemed as suspicious may have to perform aditional captcha tests.
Note
Captcha controls require an admin to add a key in the system config.
This control has the following additional properties:
Designer
Center: Moves the captcha to the center of the control
Image
The Image control allows designers to add graphic elements to their forms. Images files are uploaded directly. Designers may also add a link to the image, as well as alt text which would be used for screen readers or if the image fails to load. Images have a size slider to adjust the image independent of its control width.
This control has the following unique properties:
Designer
URL: A link used when users click on the image.
Alt Text: Text used for screen readers.
Size: The size of the image relative to the width of the control.
Alignement: Aligns the image to either the left, center, or right.
Image: The Upload brings up the system file explorer to upload an image. Additionally the Reset button sets the size and alignment back to default.