Rules
Overview
LiveForms allows the use of JavaScript to further enhance the features of your forms. Working with control properties can allow more control over security, better data validation, and access to more resources.
Interface
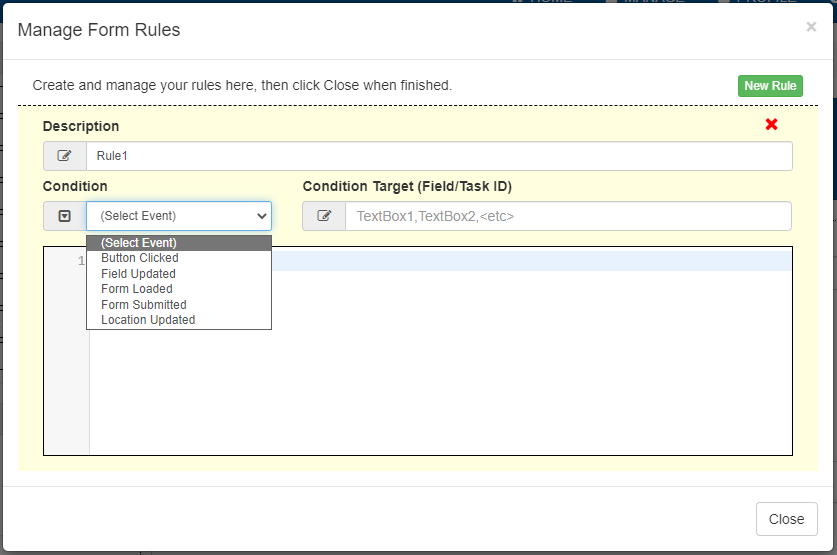
On opening the rules editor form the form designer, you will be met with the interface below. Click New Rule to start creating a rule.

The top text field is the unique name for each rule.
The drop down on the left which says “Select Event” allows you to select the trigger events for a rule. There are five types:
Button Clicked: The rule will trigger when the target control is clicked. This is used with Trigger controls.
Field Updated: The rule will execute when a targeted control’s value is changed.
Form Loaded: The rule will execute once when the form is loaded. Put a task ID in the condition target so the rule is only triggered on that flow step.
Form Submitted: The rule will execute when the user submits the form. Put a task ID in the condition target so the rule is only triggered on that flow step.
Location Updated: The rule will trigger whenever the user’s location changes. Geolocation must be enabled in the form options.
Below the rule trigger fields, there is a code editor. Here is where you enter the JavaScript. It will be able to catch some basic syntax errors with your code, such as variable names and missing semicolons.
Environment Variables
In the rules engine, there are several variables that let you get more information about the state of the form and the user.
Below is a table of accessible variables. You can read from these variables using the format of _object.property.
object |
property |
description |
_user. |
name |
The username of the user currently filling out the form. Datatype: String |
authenticated |
Gives a true/false value based on whether the user is logged in. Datatype: boolean |
|
first |
The first name from a user’s profile Datatype: String |
|
last |
The last name from a user’s profile Datatype: String |
|
The mail address from the user’s profile Datatype: String |
||
_form. |
userTaskId |
The step ID of the form. Used to for forms in a flow. Datatype: String |
load |
Is Datatype: boolean |
|
submit |
Is Datatype: String |
|
_http. |
get(url) |
Performs an http GET on given url and returns the response, can be stored in a var. Datatype: varies |
get(url, username, password) |
Performs an http GET with http authentication on the given url. The result can be stored in a var. Datatype: varies |
|
post(url, data) |
Performs an http POST on given url and returns the response, which can be stored in a var. The data must be a JSON object string. Datatype: varies |
|
post(url, data, username, password) |
Performs an http POST with http authentication on the given url. The result can be stored in a var. The data must be a JSON object string. Datatype: varies |
Note
The preferred input format for HTTP responses is JSON, meaning any HTTP server that has mulitple response types will choose JSON by default.
Note
LDAP domains can use custom user variables, which are accessible like: _user.ldap.[Your Variable Name Here]. See LDAP Management for more on setting up these variables.
Geolocation
After enabling geolocation in the form options, you will be able to use location updates to trigger rules. Also, geolocation allows you to get the user’s location data through the variables given below. All variables will return as a string. This product includes GeoLite2 data created by MaxMind.
Warning
Devices without a GPS may give approximate locations, which will cause some of the information to be inaccurate.
Prefix |
Property |
Description |
_geolocation. |
streetNumber |
Provides the street number from the user’s location. |
route |
Provides the street name where the user is located. |
|
streetAddress |
Gives the street number and street name from the users location. |
|
postalCode |
Provides the postal code, also known as the zip code. |
|
neighborhood |
Will provide the neighborhood name from the user’s location, if applicable. |
|
plusCode |
Provides the plus code derived from the user’s, latitude and longitude if applicable. |
|
locality |
Provides the city or town name at the user’s location. |
|
administrativeAreaLevel1 |
Provides the user’s region. For example, in the United States this will provide the state. |
|
administrativeAreaLevel2 |
This will provide another region region used in the user’s location. For example, in the United States this will provide a county name. |
|
country |
Provides the country name that the user is in. |
Managing Controls
Each control in a form has a set of properties which can be read and changed with JavaScript. This is in the form of ControlID.Property. For example, most controls where the user can enter data have a ‘value’ property accessed with controlID.value, which can be used like a var in JavaScript. Depending on the control, the values may require different formatting.
Some properties shared by most controls include:
enabled: Can be set totrueorfalse. When set to false, it disables users from being able to manually enter data. this can be used to keep a field only editable by rules or to lock what a user has entered.visible: Can be set totrueorfalse. The control will not be visible to the user if this is set to false. This can be useful to have hidden values stored on th form for later, error messages, or to prevent certain users from seeing certain controls. In the case of containers controls, disabling visibility also hides all the controls contained inside them.label: The display name of a form. Can be set to a string, and markdown tags entered will be applied when viewing.
For more control properties, see the section on Controls.
Using Database Results
As seen in the above properties, it is possible to do http GET and POST commands. You can use HTTP GET commands to communicate with the LiveForms database connector to get data. The response data will return in JSON format. You will need to set up the Data Sources before doing these request. To store the result in a variable use a JavaScript line like the following example:
var x = JSON.parse(
_http.get('http://localhost/liveforms/database/query/<DataSourceName>/<QueryName>?arg1=val1&arg2=val2'));
A particular value can be read using x.resultSet[index].attribute, where index is used as an offset to select a specific row of the resultSet. The first row has an index of 0.
If the database had a column named “email” and we wanted to get the second row, use x.resultSet[1].email to get the value.
you could also assign that value directly to a control:
TextBox.value = x.resultSet[1].email;
Note
URLs only take ASCII characters. If your values will have spaces or characters such as (?, /, :, &, @, etc.), you will need to wrap the argument in the encodeURIComponent(arg) method. Example:
var x = JSON.parse(_http.get('http://localhost/liveforms/database/query/<DataSourceName>/<QueryName>?arg1='
+ encodeURIComponent(val1) + '&arg2' + encodeURIComponent(val2)));